Service Portal Magic: Transform Your ServiceNow Experience with Custom Fonts
Your ServiceNow Service Portal is often the first interaction users have with your IT services, making its design and aesthetics a key factor in user experience. One simple yet impactful way to enhance the visual appeal of your portal is by using custom fonts.
In this article, we will walk you through a quick and effective method to integrate a Google Font into your ServiceNow Service Portal. By following these steps, you can give your portal a fresh, modern look that aligns better with your organization’s branding.
Why Use Custom Fonts?
Fonts play a significant role in design and user experience. A well-chosen font can convey a brand’s personality, improve readability, and create a more engaging interface. Google Fonts offers a wide variety of free fonts that you can easily integrate into your ServiceNow platform, providing endless possibilities to elevate your portal’s design.

Step 1: Assess the Current Baseline
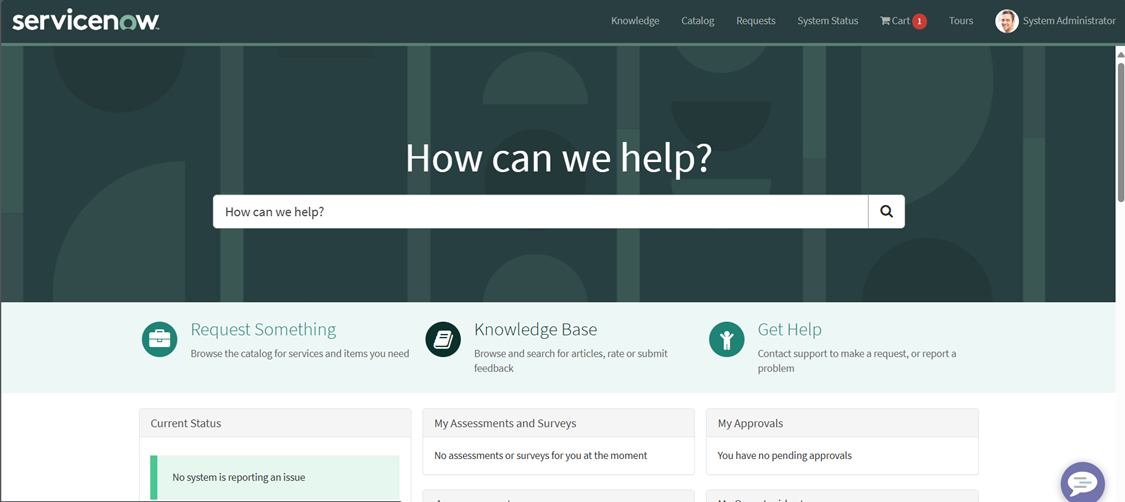
Before diving into the customization process, it’s essential to review the existing look and feel of your Service Portal.
Open your ServiceNow instance and navigate to Service Portal > Service Portal Home using the All or Favorites Menu. This will open the homepage at `/sp`.
Take a moment to evaluate the fonts used in the current layout. Noting the default appearance will help you compare the before and after impact of your custom font later.
Step 2: Choose a Google Font for service portal
Now that you have a baseline, it’s time to select a custom font. Google Fonts offers a vast collection of fonts suitable for any style.
Open Google Fonts in a new browser tab.
Search for a font you like. In this example, we will use the Lobster font, known for its unique and playful cursive style.
Click on the Lobster font row to see its details.
Select the Get font button and then click on the `<>` Get embed code button.
Copy the stylesheet URL provided. It typically looks like this:
https://fonts.googleapis.com/css2?family=Lobster&display=swap” rel=”stylesheet
Step 3: Link the Font to Your ServiceNow Theme
The next step is to integrate the selected font into your ServiceNow Service Portal theme.
Navigate to Service Portal > Themes in your ServiceNow instance.
Choose the theme you want to modify. For this article, we will use the La Jolla theme as an example.
Scroll down to the CSS Includes related list and click New.
Fill in the following details:
Name: Google Font – Lobster
Source: URL
CSS file URL:(Paste the Stylesheet URL you copied earlier)
Click Submit to save your changes. You have now linked the Google Font to your theme.
Step 4: Apply the Font in Your CSS
After linking the font, the next step is to apply it to your portal through CSS.
Go back to the La Jolla Theme record.
In the CSS variables field, paste the following code:
/* Applying the Lobster Font */
h1,h2,h3,a{
font family: “Lobster”, sans serif !important;
}
Click Update to apply the changes.
This CSS code sets Lobster as the default font for the elements that use this theme, instantly giving your portal a fresh new look.
Step 5: Test and Review
With the font applied, it’s time to see the results.
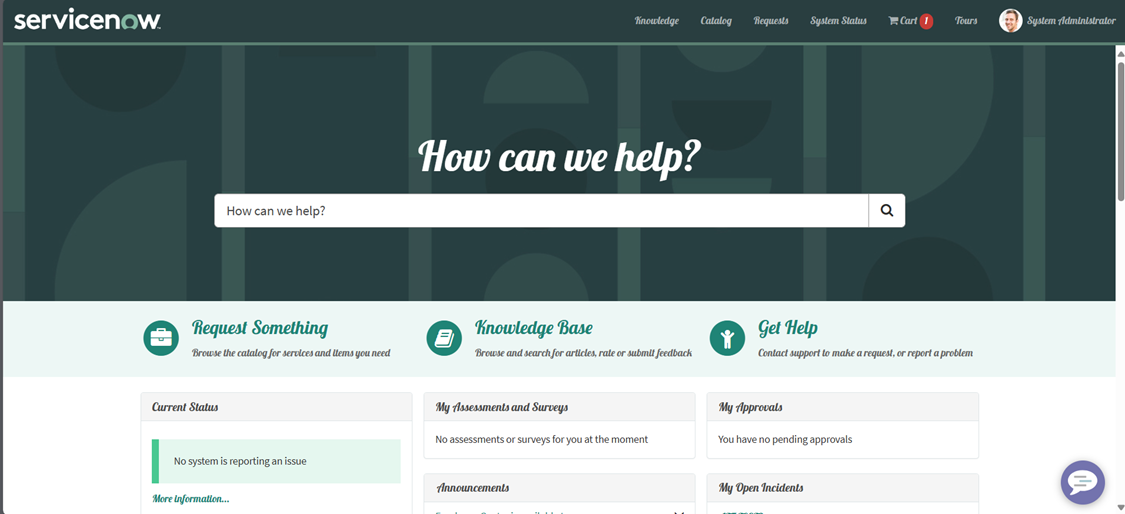
Return to the Service Portal homepage (/sp) and refresh the page.
You should now see the text within your widgets and other elements styled with the Lobster font.

If you don’t notice any changes, double check the font URL and ensure you have applied the correct CSS styling in the theme. Sometimes, browser caching can also delay the display of updates, so try clearing the cache if needed.
Wrapping Up
By including a custom Google Font in your ServiceNow Service Portal, you’ve taken a step toward a more visually appealing and branded user experience. This small enhancement can make a significant difference, setting a positive tone for users as they navigate your portal.
Feel free to explore other fonts on Google Fonts and apply this method to experiment with different styles until you find the perfect fit for your organization’s aesthetic. Custom fonts are an easy yet powerful tool to make your Service Portal stand out and resonate with users.
If you need any help in setting up your service portal, please contact us
Happy styling!

